모바일 화면 크기 및 태블릿 (iPhone, iPad, Galaxy 등. ), iOS 장치의 화면 크기를 분류 – iOS 용 Uikit- OpenClassrooms로 반응 형 애플리케이션을 만듭니다
iOS 용 Uikit으로 반응 형 애플리케이션을 만듭니다
iPhone 6+, 6S+, 7+, 8+
모바일 화면 크기 및 태블릿
크기와 스크린 해상도 스마트 폰 또는 태블릿을 선택할 때 고려해야 할 두 가지 필수 기능입니다. 아래 그림을 사용하면 가능합니다 크기의 순서를 시각적으로 비교하십시오 휴대용 장치의 가장 일반적인 스크린 크기의 (현직 및 cm의 대각선).

특히 스마트 폰의 경우 휴대용 장치의 화면이 일반적으로 점점 더 큽니다. 이러한 규모의 증가는 장점이 있지만 단점도 있습니다
- 사용의 편안함
화면이 클수록 응용 프로그램을 사용하거나 웹을 탐색하거나 영화 및 시리즈를 시청하는 것이 편안합니다. 가상 키보드의 키도 더 커집니다. - 운송 가능성 및 기동성
큰 화면이있는 장치는 더 부피가 크고 편리합니다. 특히 스마트 폰의 경우 터치 스크린의 특정 부분에 도달하기 위해 양손을 사용하는 데 자주 필요한 스마트 폰의 경우.
크기와 병렬로 비율 스크린 (높이/너비 비율)도 시간이 지남에 따라 진화했습니다. 이 개발은 주로 “국경없는”휴대 전화의 민주화에 기인합니다. 즉, 국경이나 수신 버튼이없는 경우.

화면은 더 크지 만 더 길어집니다 (그리고 둥근 모서리와 함께). 형식은 클래식 16/9에서 평균 19로 점차 증가했습니다.5/9. 또한 많은 모델 (특히 iPhone)에서 디스플레이 표면의 일부는 센서, 스피커 및 카메라 전면을 포함하는 노치 ( “Notch”)가 상단에 틈새에서 나온다는 것을 알 수 있습니다.
스마트 폰 크기
아래 섹션에는 a가 있습니다 화면 크기의 패널 대표 가장 인기있는 iOS 및 Android 모델 (Apple iPhone 및 Samsung Galaxy 범위).
주요 모델의 화면 사양


간단하게, 상단 노치 (Notch)는 각 비주얼에서 동일한 방식으로 표현되었지만 버전 (12, 13, 14, Max, Pro, More 등에 따라 다를 수 있습니다.))).
| 모델 | 크기 (인치) | 크기 (cm) | 정의 (픽셀) | 해상도 (PPP) |
|---|---|---|---|---|
| 아이폰 6 | 4.7 “ | 11.9 cm | 1334 x 750 px | 326 pp |
| iPhone 6s | 4.7 “ | 11.9 cm | 1334 x 750 px | 326 pp |
| iPhone 7 | 4.7 “ | 11.9 cm | 1334 x 750 px | 326 pp |
| iPhone 8 | 4.7 “ | 11.9 cm | 1334 x 750 px | 326 pp |
| iPhone 6 Plus | 5.5 “ | 14 cm | 1920 x 1080 px | 401 PPI |
| iPhone 6S Plus | 5.5 “ | 14 cm | 1920 x 1080 px | 401 PPI |
| iPhone 7 Plus | 5.5 “ | 14 cm | 1920 x 1080 px | 401 PPI |
| iPhone 8 Plus | 5.5 “ | 14 cm | 1920 x 1080 px | 401 PPI |
| iPhone X | 5.8 “ | 14.7 cm | 2436 x 1125 px | 458 PPI |
| iPhone XS | 5.8 “ | 14.7 cm | 2436 x 1125 px | 458 PPI |
| iPhone 11 Pro | 5.8 “ | 14.7 cm | 2436 x 1125 px | 458 PPI |
| iPhone XR | 6.1 “ | 15.5 cm | 1792 x 828 px | 326 pp |
| iPhone 11 | 6.1 “ | 15.5 cm | 1792 x 828 px | 326 pp |
| iPhone XS Max | 6.5 “ | 16.5 cm | 2688 x 1242 px | 458 PPI |
| iPhone 11 Pro Max | 6.5 “ | 16.5 cm | 2688 x 1242 px | 458 PPI |
| iPhone 12/13 (미니) | 5.4 “ | 13.7 cm | 2340 x 1080 px | 476 PPP |
| iPhone 12/13 (프로 및 표준) / 14 | 6.1 “ | 15.5 cm | 2352 x 1170 px | 460 PPI |
| iPhone 14 Pro | 6.1 “ | 15.5 cm | 2556 x 1179 px | 460 PPI |
| iPhone 12/13 (Pro Max) / 14 Plus | 6.7 “ | 17 cm | 2778 x 1284 px | 458 PPI |
| iPhone 14 Pro Max | 6.7 “ | 17 cm | 2796 x 1290 px | 460 PPI |
표시된 길이는 대각선의 길이에 해당합니다 (인치 및 cm).
위의 다이어그램과 표는 시간이 지남에 따라 모바일 화면 크기를 확장하는 경향을 명확하게 보여줍니다. 또한 다양한 모델을보다 자세히 비교하려면 iPhone 비교기 (Apple 사이트에서)를 사용할 수도 있습니다.
필터링 기준 (베이커 사이트)
PPP 해상도 란 무엇입니까? ?
그것은에 관한 것입니다 픽셀 밀도 화면의. PPP 장치는 실제로 의미합니다 인치당 픽셀 (영어 PPI로, 인치당 픽셀). 따라서이 값은 길이의 엄지 손가락의 픽셀 수를 나타냅니다 (2.54cm). 더 높을수록 디스플레이가 더 정확합니다.

현재 스마트 폰 화면 (예 : Apple Retina)은 해상도가 매우 높으며 픽셀은 일반적으로 구별 할 수 없습니다.
자세한 내용은 정의 및 화면 해상도 페이지를 참조하십시오.
주요 모델의 화면 사양
| 모델 | 크기 (인치) | 크기 (cm) | 정의 (픽셀) | 해상도 (PPP) |
|---|---|---|---|---|
| 갤럭시 S8 | 5.8 “ | 14.7 cm | 2960 x 1440 px | ~ 570 PPI |
| 갤럭시 S9 | 5.8 “ | 14.7 cm | 2960 x 1440 px | ~ 570 PPI |
| 갤럭시 S10E | 5.8 “ | 14.7 cm | 2280 x 1080 px | ~ 438 PPI |
| 갤럭시 S10 | 6.1 “ | 15.5 cm | 3040 x 1440 px | ~ 550 ppi |
| 갤럭시 S8+ | 6.2 “ | 15.7 cm | 2960 x 1440 px | ~ 529 PPP |
| 갤럭시 S9+ | 6.2 “ | 15.7 cm | 2960 x 1440 px | ~ 529 PPP |
| 갤럭시 S20 | 6.2 “ | 15.7 cm | 3200 x 1440 px | ~ 563 PPP |
| 갤럭시 S21 5G | 6.2 “ | 15.7 cm | 2400 x 1080 px | ~ 421 PPP |
| 갤럭시 S10+ | 6.4 “ | 16.3 cm | 3040 x 1440 px | ~ 522 PPP |
| 갤럭시 S10 5G | 6.7 “ | 17 cm | 3040 x 1440 px | ~ 505 PPI |
| 갤럭시 S20+ | 6.7 “ | 17 cm | 3200 x 1440 px | ~ 525 PPI |
| 갤럭시 S21+ 5g | 6.7 “ | 17 cm | 2400 x 1080 px | ~ 394 PPP |
| Galaxy S21 Ultra 5G | 6.8 “ | 17.3 cm | 3200 x 1440 px | ~ 515 PPI |
| Galaxy S20 Ultra | 6.9 “ | 17.5 cm | 3200 x 1440 px | ~ 511 PPP |
| 갤럭시 S22/S23 | 6.1 “ | 15.5 cm | 2340 x 1080 px | ~ 422 PPP |
| 갤럭시 S22+/S23+ | 6.6 “ | 16.8 cm | 2340 x 1080 px | ~ 390 PPI |
| Galaxy S22 Ultra/S23 Ultra | 6.8 “ | 17.3 cm | 3088 x 1440 px | ~ 501 PPI |
표시된 길이는 대각선의 길이에 해당합니다 (인치 및 cm).
경쟁사 인 Apple과 마찬가지로 삼성은 스마트 폰 비교기를 제공합니다 (삼성 사이트.com) 다른 모델 (화면 사양뿐만 아니라 메모리, 프로세서, 치수 등의 차이점을보십시오.))). 불행히도 가장 최근의 제품 만 찾을 수 있습니다.
필터링 기준 (베이커 사이트)
주요 모델의 사양
| 모델 | 크기 (인치) | 크기 (cm) | 정의 (픽셀) | 해상도 (PPP) |
|---|---|---|---|---|
| 레드 미 9 | 6.53 “ | 16.6 cm | 2340 x 1080 px | ~ 394 PPP |
| 레드 미 (주) 10/10s | 6.5 “ | 16.5 cm | 2400 x 1080 px | ~ 405 PPI |
| Redmi Note 11/11s | 6.43 “ | 16.3 cm | 2400 x 1080 px | ~ 409 ppp |
| Redmi Note 11 Pro / Pro+ | 6.67 “ | 16.9 cm | 2400 x 1080 px | ~ 395 PPI |
| Xiaomi 12/12x | 6.28 “ | 16 cm | 2400 x 1080 px | ~ 419 PPP |
| Xiaomi 12 Pro / 13 Pro | 6.73 “ | 17.1 cm | 3200 x 1440 px | ~ 522 PPP |
| Xiaomi 13 | 6.36 “ | 16.2 cm | 2400 x 1080 px | ~ 414 PPP |
표시된 길이는 대각선의 길이에 해당합니다 (인치 및 cm).
Xiaomi 스마트 폰의 모든 기술 사양을 보려면 (범위는 비교적 넓습니다) MI의 사이트의 정보 페이지를 참조하십시오.com.
필터링 기준 (베이커 사이트)
주요 모델의 사양
| 모델 | 크기 (인치) | 크기 (cm) | 정의 (픽셀) | 해상도 (PPP) |
|---|---|---|---|---|
| P30 | 6.1 “ | 15.5 cm | 2340 x 1080 px | ~ 422 PPP |
| P40 | 6.1 “ | 15.5 cm | 2340 x 1080 px | ~ 422 PPP |
| P30 라이트 | 6.15 “ | 15.6 cm | 2312 x 1080 px | ~ 415 PPP |
| P40 라이트 | 6.4 “ | 16.3 cm | 2310 x 1080 px | ~ 398 PPI |
| P30 Pro | 6.47 “ | 16.4 cm | 2340 x 1080 px | ~ 398 PPI |
| P40 Pro | 6.58 “ | 16.7 cm | 2640 x 1200 px | ~ 441 PPP |
| P60 Pro | 6.67 “ | 16.9 cm | 2700 x 1200 px | ~ 443 PPI |
| 노바 9 | 6.57 “ | 16.7 cm | 2340 x 1080 px | ~ 392 PPP |
| Nova 9입니다 | 6.78 “ | 17.2 cm | 2388 x 1080 px | ~ 387 PPI |
| 메이트 50 프로 | 6.74 “ | 17.1 cm | 2616 x 1212 px | ~ 428 PPI |
| 메이트 X3 (전개) | 7.85 “ | 19.9 cm | 2496 x 2224 px | ~ 426 PPP |
표시된 길이는 대각선의 길이에 해당합니다 (인치 및 cm).
크기 및/또는 기술적 특성 (치수, 메모리, 프로세서, 배터리, 사진 센서 등에 대해 자세히 알아 보려면.), Huawei 비교 도구 (해당 사이트에서)를 사용할 수 있습니다.
필터링 기준 (베이커 사이트)
태블릿 크기
시장에서 가장 일반적인 태블릿의 화면 크기 아래에 있습니다 (Apple iPad 및 Samsung Galaxy 탭). 이 모델에는 여러 가지 변형이있을 수 있지만 특성은 일반적으로 유사합니다.
주요 모델의 사양

| 모델 | 크기 (인치) | 크기 (cm) | 정의 (픽셀) | 해상도 (PPP) |
|---|---|---|---|---|
| iPad Mini (6 세대.))) | 8.3 “ | 21.1 cm | 2266 x 1488 px | 326 pp |
| iPad (9 세대.))) | 10.2 “ | 25.9 cm | 2160 x 1620 px | 264 PPP |
| iPad (10 세대.))) | 10.9 “ | 27.7 cm | 2360 x 1640 px | 264 PPP |
| iPad Air (5 세대.))) | 10.9 “ | 27.7 cm | 2360 x 1640 px | 264 PPP |
| iPad Pro 11 “(4 세대.))) | 11 “ | 27.9 cm | 2388 x 1668 px | 264 PPP |
| iPad Pro 12.9 “(6 세대.))) | 12.9 “ | 32.8 cm | 2732 x 2048 px | 264 PPP |
표시된 길이는 대각선의 길이에 해당합니다 (인치 및 cm).
다양한 iPad 모델 (완전한 특성)에 대한 자세한 내용은 iPad 비교기를 사용하는 것을 망설이지 마십시오 (Apple에서.com). 모든 영상, 색상 별 변형 및 전체 기술 사양을 찾을 수 있습니다.
필터링 기준 (베이커 사이트)
주요 모델의 사양

| 모델 | 크기 (인치) | 크기 (cm) | 정의 (픽셀) | 해상도 (PPP) |
|---|---|---|---|---|
| 갤럭시 탭 A7 라이트 | 8.7 “ | 22.1 cm | 1340 x 800 px | ~ 179 PPP |
| 갤럭시 탭 a8 | 10.5 “ | 26.7 cm | 1920 x 1200 px | ~ 216 PPP |
| 갤럭시 탭 S7 / S8 | 11 “ | 27.9 cm | 2560 x 1600 px | ~ 274 ppp |
| 갤럭시 탭 S7+ / S8+ | 12.4 “ | 31.5 cm | 2800 x 1752 px | ~ 266 PPP |
| 갤럭시 탭 S8 울트라 | 14.6 “ | 37.1 cm | 2960 x 1848 px | ~ 239 PPP |
iOS 용 Uikit으로 반응 형 애플리케이션을 만듭니다

스크린 크기의 스크리닝 문제에 침착하게 접근하려면 iOS에서 관리해야 할 크기를 중심으로 시작하겠습니다.
화면 크기를 이해하십시오
우리는 보통 화면 크기에 대해 이야기합니다 인치 (“ ”), 그리고 우리 대각선을 측정하십시오.
iOS에는 크기가 큰 두 가지 대가족이 있습니다
- iPhone 크기;
- iPad 크기.
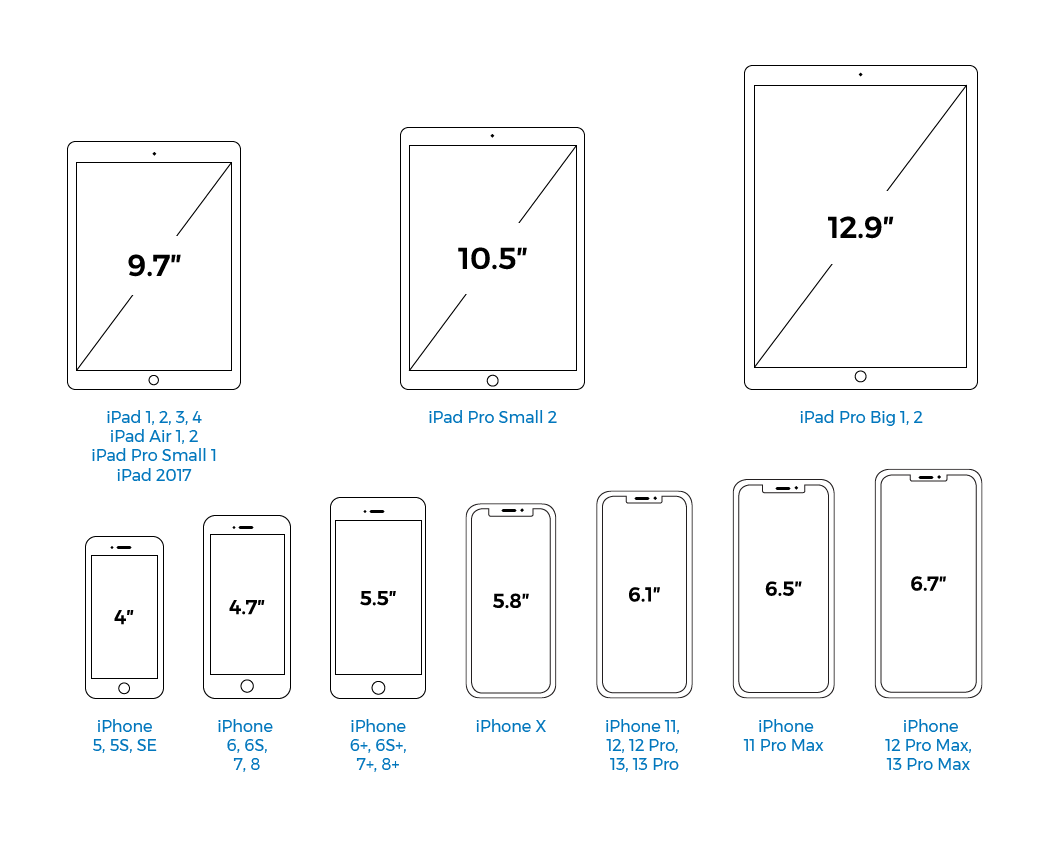
각 가족에는 여러 가지 크기가 있으며 아래 다이어그램에서 발견됩니다.

장치
크기
iPad Pro Big 1, 2
iPad Pro Small 2
iPad Pro Small 1
iPhone Pro Max 12, 13
iPhone 11 Pro Max
iPhone 11, 12, 13
iPhone Pro 12, 13
iPhone 6+, 6S+, 7+, 8+
iPhone 6, 6s, 7, 8
이 표는 다음을 요약합니다 12 개의 크기 모든 관련 iOS 장치의 철저한 목록이있는 iOS 제품군에 기존. 당신은이 모든 것을 마음으로 알고 있습니다. iPhone에는 6 가지 크기가 있고 iPad에는 6 가지 크기가 있다는 것을 알고 있습니다. 그리고이 12 가지 크기는 스토리 보드에서 모두 시각화 할 수 있습니다 !
스토리 보드에서 크기를 시각화하십시오
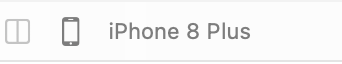
스토리 보드에서 인터페이스의 크기를 변경하려면 크기 선택기를 사용하십시오. 스토리 보드의 왼쪽 아래에는 다음 버튼이 있습니다

크기 선택기를 공개하려면 클릭하십시오.

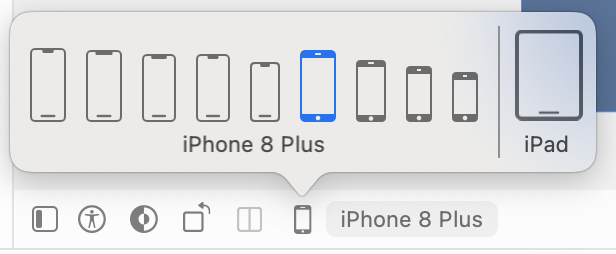
여기서는 스토리 보드의 인터페이스를 표시 할 크기를 선택할 수 있습니다. 기본적으로 크기는 iPhone 8 Plus의 크기이지만 원하는대로 변경할 수 있습니다.
나는 당신이 다른 크기로 조금 플레이하도록 초대합니다. 가능한 세 가지 설정이 있습니다
크기
화면 크기를 사용하면 보려는 화면 크기를 간단히 선택할 수 있습니다.
iPhone에는 8 가지 크기가 있지만 iPad에는 단 하나의 크기 만 있습니다 ! 그들은 잊었습니다?
잘 보았습니다 ! 12 가지 크기를 사용할 수있는 Apple은 너무 긴 목록을 표시하지 않기를 원했습니다. 그러나 목록 오른쪽의 iPad를 클릭하십시오. 사용 가능한 iPad, Magic을 표시하여 즉시 업데이트됩니다 !
안내
디스플레이에 회전을 적용하여 풍경 또는 초상화 방향을 표시하기로 결정할 수 있습니다

적응
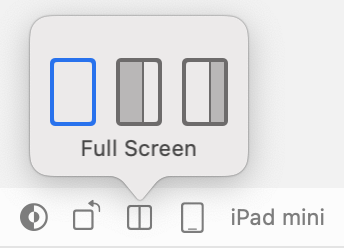
선택기에서 iPad 중 하나를 선택하면 세 번째 설정을 사용할 수 있습니다.

실제로 iPad에서는 두 개의 응용 프로그램이 서로 옆에 표시 될 수 있습니다. 애플은이 분할보기라고 부른다. 갑자기 응용 프로그램이 더 이상 전체 화면을 취하지 않으므로이 경우 인터페이스 크기의 변화를 제공해야합니다. 그리고 그것은 설정과 함께 있습니다 적응 그것은 그것을 시각화 할 수 있습니다.
요약하자면
- iOS 기기에는 12 가지 다른 화면 크기가 있습니다 : iPad의 경우 4 개, iPhone의 경우 8 개가 있습니다.
- 미리보기 모드와 마찬가지로 이전 장에서 Size Selector를 사용하면 스토리 보드에서 응용 프로그램에 직접 제공되는 응용 프로그램을 시각화 할 수 있습니다. 아이폰 8 플러스를 떠나 자마자 설득력이 없다는 것을 알 수 있습니다 !
다음 게임에서 우리는이 문제를 해결하기 시작할 것입니다 ! 하지만 다이빙하기 전에 퀴즈에서 기술을 확인하십시오. �� 봐 !
