20 자재 디자인의 기본 원칙 -La Grande Dipper, 재료 디자인은 무엇입니까? 정의 자료 설계 Google
Google에 따르면 재료 설계, UI
현대 시나리오에서, 당신이 움직임을 포함 시키려면, 당신은 물리의 법칙과 현실 세계의 사물의 기능을 존중하여 그것을 현실로 만들어야 할 것입니다. 실제로 사용자는 일상 생활에서 움직임을 느끼는 데 익숙합니다. 이것은 그들의 관심을 끌고 사물의 기능을 더 잘 이해하는 데 도움이됩니다.
재료 설계의 기본 원리
재료 설계는 현대적이고 우아한 사용자 인터페이스 (IU)의 디자인을 안내하는 일련의 원칙과 지침입니다. 2014 년 Google에서 출시 된이 시각적 언어는 운영 체제 나 사용 된 인터페이스에 관계없이 모든 장치에서 일관되고 조화로운 인터페이스를 만드는 것을 목표로합니다.
재료 디자인은 세 가지 주요 기둥을 기반으로합니다 : 물리적 우주, 색상 및 공간. 각 인터페이스 구성 요소는 각 자료에 특정한 비율과 색상을 존중 하여이 우주와 혼합해야합니다. 사용자가 한 요소에서 다른 요소로 쉽게 탐색 할 수 있도록 공백도 잘 정의되어야합니다.
재료 디자인은 무엇입니까? ?
그게 뭐야 ?
재료 디자인은 2014 년 Google에서 만든 일련의 디자인 규칙입니다. 이 기기는 플랫폼의 구성 요소 관리를 용이하게합니다. 실제로 Google 디자이너는 구성 요소가 특정 물리적 특성을 가져야한다는 것을 이해했습니다.
따라서 재료 설계에는 모든 것을위한 지침이 포함되어 있습니다
- 넓이
- 속도
- 그림자
- 타이포그래피
- 격자
- 공간
- 그 색깔
- 스케일
- 이미징
이런 식으로 사용자는 현실 세계의 물리적 요소와 접촉하는 인상을받습니다.
마찬가지로, 재료 디자인은 디자이너가 제품 및 서비스의 모습에 대해 작업하는 방법을 보여주는 문제 일뿐 만 아니라. 또한 설계자가 의도적 인 디자인을 만들 수 있습니다.
재료 설계를 선택하는 이유 ?
대부분의 디자인 시스템과 마찬가지로 다양한 장치 및 플랫폼에서 더 나은 사용자 경험을 제공하기 위해 재료 설계가 만들어졌습니다. 목표는 사용자에게 일관된 경험이 있다는 것입니다 .
재료 디자인은 간단한 스타일 지침이 아닙니다. 이것은 완전한 설계 시스템입니다.
다른 완전한 설계 시스템과 달리 복잡한 사용 사례로 설계 상황을 관리 할 수 있습니다.
마찬가지로 재료 디자인은 상당히 유연한 디자인 라이브러리입니다. 지시문에서 디자인 구현의 특이성의 상당 부분은 디자이너에게 전적으로 맡겨집니다.
재료 설계 원리 목록
원칙 1 : 주요 자원에 익숙해 지십시오
재료 설계에 대한 특정 지식을 습득하려면 공식 Google 리소스와 상담하는 것이 가장 좋습니다.
재료 설계 설계를 위해 지속적으로 업데이트되며 완전하고 필요한 모든 세부 사항이 포함되어 있습니다.
이 리소스에 관한 가장 좋은 장점은 안드로이드의 특정 측면에만 국한된 것이 아니라는 것입니다. 반대로, 그것은 응용 프로그램의 유형이나 웹에서 모든 프로젝트에서 재료 설계 측면 전체를 다룹니다.
기본 원칙에 익숙해지기 위해 적어도이 자원의 첫 번째 장을 탐색하는 것이 좋습니다.
원칙 2 : 재료 설계에 “재료”가 무엇인지 알고
자재 디자인이라는 이름은 무해하지 않습니다. 재료 디자인은 물질과 물리적 세계의 모방입니다. 그녀는 빛의 반사와 그림자의 투영에서도 그녀의 질감에 영감을 받았습니다. 재료 표면은 종이와 잉크 지지대를 재창조합니다.
실제로, 재료 디자인의 원리에 대한 중심 아이디어는 디자인을 만드는 데 중점을두고 실제 대상을 모방합니다.
원칙 3 : 그림자를 사용하여 시각적 계층을 정의하십시오
주요 재료 설계 도구는 다음과 같습니다
- 가장자리
- 표면
- 조명
- 현실적인 그림자
예를 들어, 그림자는 완전한 디자인을 갖기 위해 다른 요소의 우선 순위를 정하는 데 도움이됩니다.
원리 4 : 밝은 색상을 사용하십시오
재료 디자인은 의심 할 여지없이 미니멀리스트 접근 방식으로 만든 디자인입니다. 다시 말해, 많은 디자인과 스타일 도구를 사용할 필요가 없습니다.
사용할 수있는 몇 가지 물질 중 하나는 색상입니다. 정확하게, 밝은 색. 실제로 밝은 색상은 재료 설계를 향상시키는 데 중요한 역할을합니다. 그들은 사용자의 관심을 끌고 디자인과 상호 작용하도록 격려합니다.
원리 5 : 기본 색상과 악센트 색상을 무시하지 마십시오
이 원칙을 모든 유형의 디자인에 적응시키는 가장 좋은 방법은 메인 팔레트 역할을하는 세 가지 색조를 선택하는 것입니다.
선택한 기본 색상은 다음을 포함하여 인터페이스의 주요 요소에서 사용할 수 있습니다
- 구역
- 상자
- 배경
- 글꼴 등.
그리고 악센트의 색은 그 이름에서 알 수 있듯이 주요 요소를 강조하고 주목합니다. 선택한 악센트 색상은 1 차 색상보다 더 대조적이어야합니다.
원칙 6 : 흰색 공간을 잘 활용하십시오
흰색 공간은 텍스트와 타이포그래피의 레이아웃에서 중요한 역할을합니다. 실제로, 공백은 관심을 끌고 사용자를 유치하고 특정 요소에주의를 기울이는 도구입니다.
따라서 주저하지 마십시오
- 주요 타이틀에 큰 타이포그래피를 사용하십시오
- 흰색 공간을 많이 추가하십시오
- 글로벌 디자인에 충분한 빈 공간을 유지하십시오.
원칙 7 : 새로운 가장자리 대지 이미지 트렌드를 따르십시오
재료 설계는 이미지에 완전히 적용됩니다. 따라서 디자인에 이미지를 추가하기로 결정한 경우 주요 역할이 있어야합니다.
재료 설계에 포함 된 이미지는 에지 간 모드를 따라야합니다. 다시 말해서, 이미지의 가장자리를 창 또는 화면의 가장자리에서 분리하는 여백이 없어야합니다.
원칙 8 : 모든 것이 반응해야합니다
화면의 크기에 관계없이 각 장치에서 액세스 가능하고 사용할 수 있도록 재료 설계의 기본 원칙 중 하나입니다. 목표는 일관된 경험을 제공하는 것입니다. 이런 식으로, 사용자는 한 장치에서 다른 장치로 전환하는 동안 혼란스러워하지 않을 것입니다. 장치를 변경할 때마다 새 인터페이스를 얻지 않기 때문입니다.
이 경우 디자인은 반응해야합니다. 다행히도 고급 프레임 워크 덕분에 작업의 절반이 이미 완료되었습니다. 결과적으로 반응성 디자인의 창조는 당신에게 어려운 일이 아닙니다.
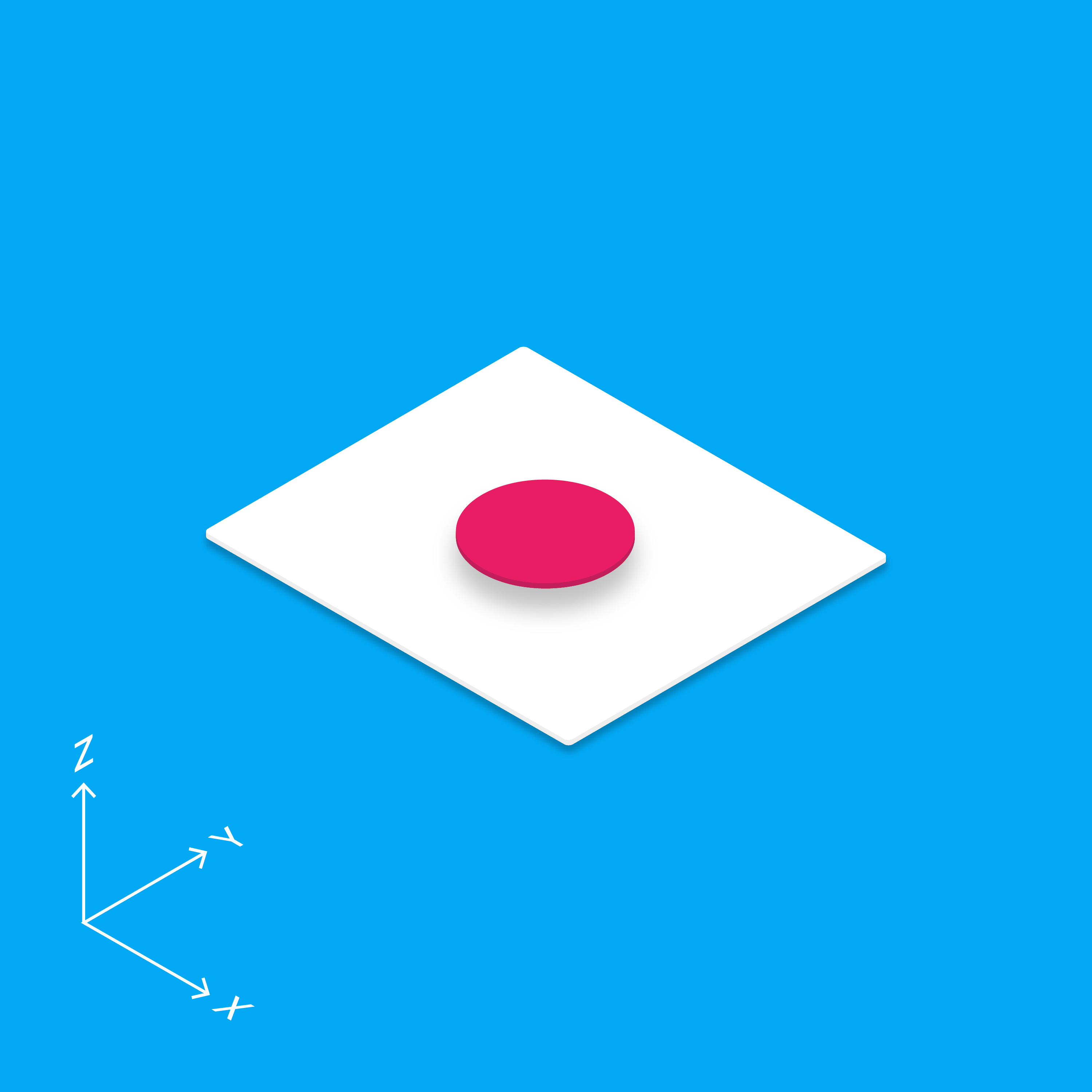
원리 9 : 치수
웹에서 z 축은 전망이 아닌 중첩에 사용됩니다. 반면에 3D 세계는 Y 축을 기반으로합니다.
디자인 자료는 주로 3D를 사용하므로 y 축을 사용합니다. 아이소 메트릭 관점을 알아 보려면 Google의 디자인을 살펴보십시오. 이러한 디자인 방식은 현실 세계에서 영감을 얻었으므로 “재료”라는 이름입니다.
원칙 10 : 성공이 상세하다는 것을 기억하십시오
재료 디자인에서는 모든 것이 간단해야합니다. 가장 좋은 예는 skeuomorphic 디자인 일 수 있습니다 . 이 기술은 가상 객체를 설계하는 동안 실제 객체를 모방하는 것을 목표로합니다. 그러므로 당신은 당신의 디자인의 각 요소가 가능한 한 실생활의 것들에 보이는지 확인해야합니다.
원칙 11 : 운동에는 의미가 있어야합니다
Google에 따르면, 움직임은 디자인에 의미를 부여합니다. 재료 디자인으로 작업 할 때 움직임은 포함되어야하는 구성 요소입니다.
재료 설계에서 움직임은 다음과 같은 3 가지 특성을 가져야합니다
- 유익한 정보 : 작업을 사용할 수있는시기와시기는 사용자에게 알려야합니다.
- 페이지의 가장 중요한 부분을 집중시키고 안내하는 데 도움이됩니다.
- 표현력이 있고 인터페이스에 약간의 성격과 역 동성을 추가하십시오.
원칙 12 : 운동은 정통해야합니다
현대 시나리오에서, 당신이 움직임을 포함 시키려면, 당신은 물리의 법칙과 현실 세계의 사물의 기능을 존중하여 그것을 현실로 만들어야 할 것입니다. 실제로 사용자는 일상 생활에서 움직임을 느끼는 데 익숙합니다. 이것은 그들의 관심을 끌고 사물의 기능을 더 잘 이해하는 데 도움이됩니다.
이것이 Google이 정통 운동의 개념을 자세히 설명하기 위해 재료 설계 지침의 별도의 섹션을 예약 한 이유입니다.
원칙 13 : 움직임의 가속 및 둔화
사용자에게 명확하고 실용적인 전환을 제공해야합니다. 재료 디자인은 실제 현상의 재생성을 목표로하기 때문에 운동 과정은 가능하고 현실적이어야합니다.
디자이너는 각 객체 움직임에 가장 적합한 시간을 찾아야합니다.
한편으로, 요소의 과도한 속도는 사용자를 산만하게하고 사용자의 흐름에 부정적인 영향을 줄 수 있습니다. 반면에 너무 역동적 인 움직임이 인터넷 사용자를 방해 할 수 있습니다.
이 경우 오른쪽 중간에 있어야하며 애니메이션의 최적의 지속 시간과 좋은 가독성을 보장해야합니다. 변경 사항을 알 수 있도록 사용자가 충분한 시간을 제공해야합니다. 그러나 기다리지 마십시오. 연구는 200 ~ 500ms가 최고의 애니메이션 속도임을 증명합니다.
원칙 14 : 아이콘 애니메이션을 활용하십시오
때로는 아이콘이 원형 계시 효과를 가진 컨텍스트 버튼으로 만들 수 있습니다.
인터넷 사용자가 이러한 세부 사항을 자주 눈치 채지 못하지만 글로벌 사용자 경험에 긍정적 인 영향을 미치는 것이 중요합니다.
원리 15 : 다른 움직임에 대해 다른 타이밍을 만듭니다
하나씩 나타나는 애니메이션 객체는 더 흥미롭고 더 살아 있습니다. 이러한 접근 방식은 사용자에게 각 항목을 볼 가능성을 제공합니다.
반면에, 페이지의 모든 요소를 동시에 제시하는 동시에 사용자를 혼란스럽게합니다.
Google에 따르면 재료 설계, UI !

재료 디자인은 Google에서 만든 시각적 및 대화식 언어입니다. 그러나 그래픽 인터페이스 (설계 시스템)를 설계하기위한 안내서이기도합니다. 이 디자인은 실제 물체, 종이 및 잉크에서 영감을 얻기 때문에 “재료”입니다. Google은 자료 설계를 사용하여 응용 프로그램 및 플랫폼의 그래픽 스타일을 통합했습니다. 따라서 인터페이스는 모든 장치 및 모든 디스플레이 해상도에 사용하기에 매우 적합하다는 장점이 있습니다. 그녀는 또한 저렴합니다. 재료 설계는 UX를 최적화하면서 개발자 및 인터페이스 디자이너에게 리소스를 제공합니다. 모든 그래픽 전류와 마찬가지로 아마추어와 비난자가 있습니다.
재료 설계는 무엇보다도 은유입니다. 합리화 된 공간과 운동 시스템의 통일 이론으로서의 물질적 은유. 이 자료는 종이와 잉크 연구에서 영감을 얻은 촉각 현실에 고정되어 있지만 기술적으로 발전하고 상상력과 마법에 개방적입니다.
재료 디자인은 무엇입니까? ?
“재료 디자인”이라는 이름은 일련의 세트에 해당합니다 설계 규칙 Google에서 제안했습니다. 때때로 “재료 디자인”또는 “맥락 디자인”으로 번역됩니다. 우선 모바일 애플리케이션을위한 디자인이었습니다 (모바일 우선). 그는 인터페이스 디자인의 주요 트렌드 중 하나가되었습니다. Google의 접근 방식은 평면 디자인 (또는 평평한 디자인) : 미니멀리즘, 기하학적 모양 및 화려 함, 불필요한 (skeuomorphism과 달리). 그러나이 경우에는 평평한 디자인입니다 … 두께와 구호가 있습니다. 실제로 다음은 주요 특성입니다
- ㅏ 은유 디지털 장비의 종이 및 잉크.
- 대담한 디자인과 차트.
- 창조 동정 감당량과 UX를 개선합니다. 사용자의 동작은 상당한 미세 상호 작용을 유발합니다.
중합체 라이브러리
Google은 재료 설계 (종이 요소) 및 기본 구성 요소 (핵심 요소)의 그래픽 요소를 사용하기 위해 웹 애플리케이션 개발자를위한 라이브러리, 폴리머를 만들었습니다. 그 이후로 Google은 이러한 스타일의 디자인으로 디자이너 디자인을 돕기 위해 다양한 사이트와 도구를 제공했습니다.
자재 참조 사이트의 소개에서 찾을 수있는 “Manifesto”형태 로이 선언을 참조하십시오.io :
“우리는 기술과 과학이 제공하는 좋은 디자인, 혁신 및 가능성의 고전적인 원칙을 종합하는 사용자를위한 시각적 언어를 만들도록 도전했습니다. 우리는 그것을 : 재료 디자인이라고 부릅니다.»
Google에 따르면 WebDesign
따라서 재료 디자인은 플랫 디자인과 다릅니다. 새로운 종류의 웹 디자인입니다. 우리는 그가 그가 반응 형 WebDesign (자동 적응 형) 사용자 경험을 중심으로합니다. 목표는 디자인을 얻는 것입니다
- 직관적입니다 모든 사용자 (경험이없는 포함)
- 모든 지원에 적합합니다 (컴퓨터, 태블릿, 스마트 폰 등)
- 인터렉티브 다이내믹 애니메이션 덕분에.
- 동종의 모든 인터페이스 사이
Google에 따르면이 디자인은 기술 및 과학적 가능성을 사용하여 현대 인체 공학 및 설계 문제에 대한 웹 솔루션을 제공합니다. 아래 비디오에서 Google의 디자이너는 초기 동기, 작업 방식 및 “물리적”경험을 표현합니다. 우리는이 디자인 언어가 현실에 고정되어 있다면, 그것은 사용자의 상상력에 중요한 장소를 남깁니다. “Magic”이라는 용어는 종종 재료 설계에 대해 반환합니다.
Google 재 설계
Google의 접근 방식을 완전히 이해하려면 Google의 기원으로 돌아 가야하며 Montain View 회사가 디자인을 공격 한 중요성으로 돌아 가야합니다. 그다지 … 자재 디자인의 개시자에 따르면.
이 비디오를 보는 것은이 프로젝트를 수행하기 위해 “비전”을 가지고 다니는 것이 중요하다는 좋은 아이디어를 제공합니다 : Google 재 설계.
재료 디자인 이유 ?
버전 5에서 볼 수 있습니다.Android의 0, 자재 설계는 2014 년 6 월 25 일에 Google의 Android 사용자 경험 담당 이사 인 Matias Dute에 의해 처음으로 발표되었습니다. Google I/O 회의의 일부였습니다. 이 새로운 디자인 전세를 통해 Google은 자체를 만들었습니다 시각적 언어, 모바일 애플리케이션에서 연결된 개체에 이르기까지 서비스 나 제품에 대해 식별 할 수 있습니다.
Matias Duarte는 2014 년 2014 년에 종이 (Android / Materials)에 대한 은유를 전시했습니다).
이 디자인 접근법의 첫 번째 기념일을 축하하려면이 비디오를 시청하십시오. 2015 년 5 월에 출시 된 후 하나였습니다. Matias Dute는 작년에 회고 적으로 살펴 보았으며, 열정 디자이너이지만 개발자들도 전년 전에 제시된 원칙을 적절하게 알 수있었습니다.
재료 설계를 위해 또는 반대 ?
이 디자인은 또한 설계되었습니다 사용자 경험을 풍부하게하십시오 그리고 인터페이스의 효과 (여러 언어로 읽을 수있는 새로운 폰트, 더 나은 여유 …) 1 년 후 Google은 웹 프로젝트 용 재료 디자인 라이트 키트를 공개했습니다 (여기에서 키트 다운로드).
재료 설계는 다른 반응을 불러 일으켰습니다. 일부는 단순하고 지루하다고 간주되는 평평한 디자인의 “개선”을 승인했습니다. 실제로, 그것은 “유체”및 움직이는 디자인입니다. 구성, 게이트, 반응 및 역학에서 인터페이스를 구조화합니다. 설계 단계에서 공백, 정렬 및 색상이 필수적입니다. 이러한 모든 요소는 내용의 우선 순위를 정하고 사용자의 탐색을 용이하게합니다. 물리 법칙에 따라 애니메이션은 자신의 행동의 결과에 대해 사용자에게 안심시킵니다.
그러나 다른 사람들의 경우 Google은 그래픽 스타일, 디자이너/그래픽 디자이너의 창의성을 제한 할 위험이 있습니다. 그런 다음 모든 웹 사이트는 Android 응용 프로그램처럼 보이기 시작합니다 사용자 경험의 품질.
작동 방식 ? 안드로이드로 응용 프로그램
우리는 이것들이 “물질 요소”라는 것을 명심해야합니다. 따라서 요소를 건너는 것은 불가능합니다. 사용자 영향을받는 구성 요소 만 반응합니다. 재료 디자인에서환경은 3D입니다. 각 객체 또는 “재료”에는 3 개의 좌표가 있습니다 : x, y, z. z 축은 물체의 고도와 관련이 있습니다. 우리는 물체의 고도, 그 차원 및 손상된 그림자를 결정할 수 있지만 두께는 종이의 두께로 남아 있습니다. 후자는 구부릴 수 없습니다. 반면에, 그것은 모든 축에서 움직입니다.

Android는 세 가지 테마 (Dark 또는 Light Material Theme, Dark Actionbar가있는 가벼운 재료 테마)를 제공합니다. 원하는 경우 일부 속성을 변경하여 응용 프로그램에서 직접 구현할 수 있습니다. 그만큼 오락 인터페이스의 객체/요소에 적용하십시오. 트윈 애니메이션 (예 : 이미지에서 회전하여 전환) 및 프레임 애니메이션 (여러 이미지 표시)에 적용됩니다. 로드 아니 화를 통해 그것들을로드하고 활성화/발사의 시작 시설.
재료 설계 인터페이스의 예
이론적 설명 – 살아 있고 사용자와 상호 작용하는 지능형 논문의 은유 – 모호한 것처럼 보일 수 있습니다. 그러나 인터페이스를 관찰하여 구글의 개념을 구체적으로 촉진합니다.
Uplabs (이야기.고갈.com)

예제가 풍부한 또 다른 출처 : Material Design Blog
재료 디자인 아이콘
이 디자인 시스템은 자체 아이콘을 생성해야했습니다. 대형 라이브러리는 다른 소스 사이트에서 사용할 수 있으므로 균질 한 일관된 아이콘 디자인의 복잡성을 알면 UI 디자이너에게 상당한 시간을 절약 할 수 있습니다.
이 주제에 대해 기사를 다시 읽으십시오
다른 환경에서 이러한 아이콘을 사용하는 것은 Github 가이드를 참조하십시오.
![]()
기타 자료 아이콘 (여기에서 다운로드하려면)
![]()
여기에서 많은 재료 디자인 아이콘을 다운로드 할 수 있습니다
![]()
여기에서 다운로드 할 자재 디자인 아이콘의 또 다른 소스
![]()
플랫 디자인의 자료 아이콘이 프로젝트에 사용할 수있는 자료 아이콘이지만이를 사용하도록 안내합니다 (여기)
일부 출처와 영감
- 재료 설계에 대한 참조 : 재료.io
- 운동
- 스타일
- 공들여 나열한 것
- 요소
- 패턴
- 성장 및 커뮤니케이션
- 유용성
- 플랫폼
- Google 디자인 사이트에서는 사례 연구 및 실용 가이드 (매우 풍부한 뉴스 레터에 가입 할 수있는 많은 자원 및 가능성)를 찾을 수 있습니다
결론
Google 자재 디자인은 평평한 디자인의 단순성. 인터페이스는 개선되고 시각적으로 균형이 맞습니다. 평평한 디자인과 마찬가지로 요구 사항을 충족합니다 반응 형 디자인. 그러나 평평한 디자인이 종종 그것에 대해 비판을받는 곳 여유가 부족, Google 정직 skeuomorphism의 일부 높은 수준의 추상화에서. 따라서 애니메이션, 타이포그래피 선택 및 논문의 은유를 지능적으로 사용하면 사용자 경험이 향상됩니다. 개발자에게 제공되는 그래픽 요소의 범위는 Android 자료 설계가 웹을 어떻게 정복했는지 이해할 수있게 해줍니다. 물론 각 설계 트렌드와 마찬가지로 이러한 유형의 설계를 사용하는 선택은 대상 사용자 및 비즈니스 목표/브랜드에 따라 다릅니다. 디자이너/디자이너에게 재료 디자인 전세, 그것에 영감을 얻거나 돌립니다.
- Google 자재 설계, 설계 공식화
- 서비스 디자인이란 무엇입니까? ?
- 디자인 생각이란 무엇입니까? ?
- 여유는 무엇입니까? ?
- 평평한 디자인이란 무엇입니까? ?
- skeuomorphism이란 무엇입니까? ?
- 감정 디자인의 정의, 디자인의 감정의 장소
우리의 서비스보기 :
- 시스템 설계 설계를위한 우리의 교육
- 우리의 2 일 생각 디자인 교육.
